Paga Checkout
Paga Checkout payment gateway allows you to create a simple HTML form and when customers submit the form they are redirected to a web payment page. Once your customer completes the payment they will be redirected back to your platform.

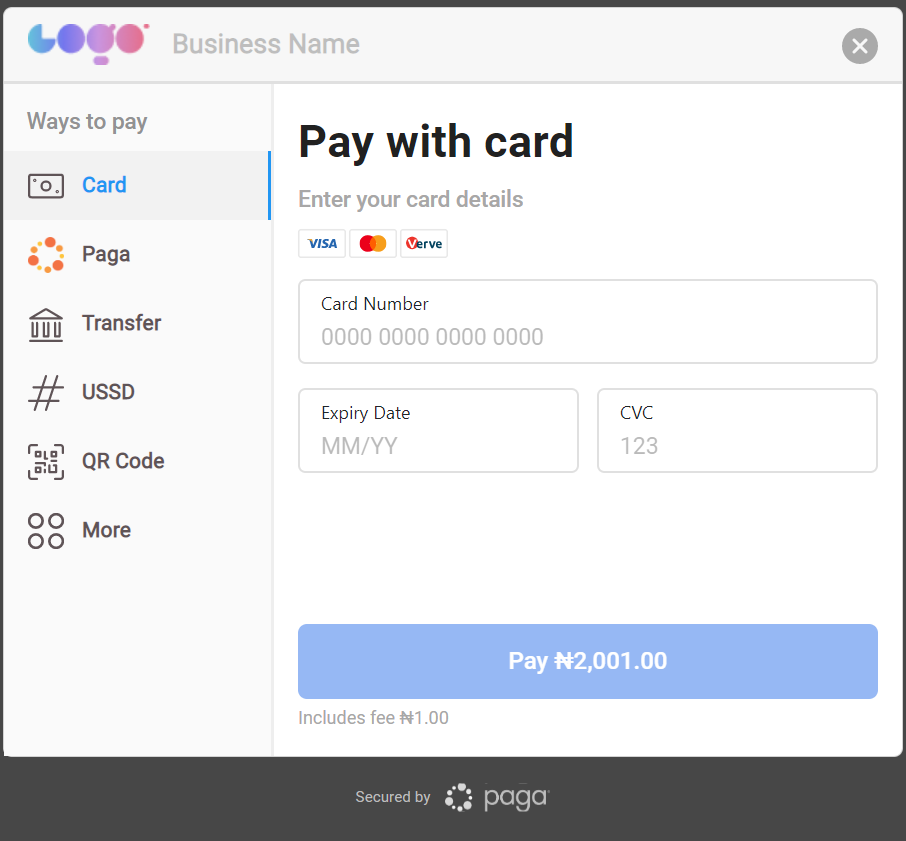
Try Payment below
You can test the payment by grabbing Test Data and making a payment
Sample card detailsCard Number: 4848484848484840,
Expiry Date: 06/22
CCV: 555,
Card Pin: 1111
You can get more sample cards in Test Data and play around with the widget
Simple walk-through
- Add an HTML form tag containing the script below to render a "Pay with Paga" button within your Page at the location of the tag (the button can be customized to show your own image as is covered later).
- When the button is clicked, the checkout widget will be loaded within an iFrame
- When payment is completed, the customer is redirected back to your success/failure page.
Each of the widget parameters is explained in the table below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="https://mymarket/payment/complete" method="POST">
<script src="https://beta.mypaga.com/checkout/?w=150&h=40"
data-charge_url="https://mymarket/payment/complete"
data-redirect_url_method ="GET"
data-public_key="93DACB1C-91DC-4BF7-9379-4F785C5E4C8F"
data-amount="1000.00"
data-currency="NGN"
data-payment_reference="JHX-18743567"
data-account_number="41007258779"
data-product_description="Gelly Giraffe"
data-phone_number="+251900514855"
data-email="[email protected]"
data-product_codes="XBR-652394"
data-display_image=""
data-display_name="Shem’s Shoes"
data-display_tagline="Walk the Talk"
data-button_label="Pay With Paga"
data-width="200"
data-callback_url="https://webhook.site/e86958dc-f24f-49a1-aedb-f7521fb44587"
data-funding_sources="BANK,CARD,PAGA">
</script>
</form>
</body>
</html>Arguments | Data Type | Required |
|---|---|---|
data-account_number | Number | false |
data-amount | Number | false |
data-button_label | String | false |
data-callback_url | String | false |
data-charge_url | String | false |
data-currency | String | false |
data-display_image | String | false |
data-display_tagline | String | false |
data-funding_sources | String | false |
data-email | String | false |
data-payment_reference | String | false |
data-phone_number | Number | false |
data-product_codes | String | false |
data-product_description | String | false |
data-public_key | String | false |
data-redirect_url_method | String | false |
data-width | Number | false |
After Payment
Three actions will happen immediately after payment is completed
- Customer will be redirected automatically to data-charge_url element provided in the script tag with data-payment_reference, data-amount and status
- We'll send you a webhook if you provide data-callback_url (See sample callback below)
- We'll send you an email notification
Updated 3 months ago
