Checkout Inline
Simplify payments with Paga Checkout!
Experience seamless payments with the Paga Checkout gateway! Create a hassle-free HTML payment form, where customers simply click to submit and gain instant access to an integrated checkout gateway. We help your customers complete the payment process and smoothly return them to your platform for more exciting interactions
Try Payment below
Experiment with the payment process by obtaining Test Data and initiating a sample payment.
Sample Card:Card number: 5531 8866 5214 2950
Expiry Date: 09/32
CVV: 555,
You can get more sample cards in Test Data and play around with the widget
Simple walk-through
- Add an HTML form tag containing the script below to render a "Make Payment" button on your website
- When the button is clicked, the checkout widget will be loaded within an iFrame
- When payment is completed, the customer is redirected back to your success/failure page.
Base URLLive environment - https://checkout.paga.com/?
Test Environment - https://beta-checkout.paga.com/?
Each of the widget parameters is explained in the table below
<form method="POST">
<script
src="https://checkout.paga.com/checkout/?w=150&h=40"
data-public_key="23A3E317-7382-4032-94DE-50BA4B653EE5"
data-amount="1000.00"
data-currency="NGN"
data-payment_reference="JHX-18743567"
data-charge_url="https://mymarket/payment/complete"
data-phone_number="+2348063334156"
data-email="[email protected]"
data-display_image="https://www.mypaga.com/paga-business/loginSuccess.paga#"
data-button_label="Make Payment"
data-width="200"
data-callback_url="https://webhook.site/e86958dc-f24f-49a1-aedb-f7521fb44587"
data-funding_sources="CARD,PAGA,TRANSFER,AGENT,USSD" >
</script>
</form>| Arguments | Data Type | Required | Description |
|---|---|---|---|
| src | String | Yes | This must contain the link as indicated. please note the base url for test environment will be https://beta-checkout.paga.com and live environment will be https://checkout.paga.com |
| data-public_key | String | Yes | Public Key for your Paga business account |
| data-amount | Number | Yes | Amount you want customer to pay |
| data-currency | String | No | Default is NGN, specify if otherwise |
| data-payment_reference | String | No | Payment identifier, if not provided, paga will generate |
| data-charge_url | String | No | Location to redirect your customer after payment |
| data-phone_number | String | No | Customer's phone number |
| data-email | String | Yes | Customer's email address |
| data-display_image | String | No | Merchant preferred image on checkout |
| data-button_label | String | No | Checkout button label |
| data-width | Number | No | Desired button width |
| data-callback_url | String | No | To receive callback for payment, indicate callback url |
| data-funding_sources | List | No | If specific payment method is preffered, specify and separate with comma CARD,PAGA,TRANSFER,AGENT,USSD |
After Payment
Three actions will happen immediately after payment is completed
- Customer will be redirected automatically to
data-charge_urlprovided in the script tag withcharge_reference=JHX-18743567&status_message=success&status_code=0
https://neutral.site/payment/confirmation?charge_reference=JHX-7045679&status_message=success&status_code=0| Params | Data Type | Required | Description |
|---|---|---|---|
| charge_reference | String | Yes | This is payment reference you provided in the script tag, if not provided we generate one for you |
| status_message | String | Yes | success- Indicate the payment was successful |
| status_code | Number | Yes | 0 - Success Payment |
- We'll send you a webhook if you provide
data-callback_url
{
"statusCode": "0",
"statusMessage": "success",
"paymentReference": "Paga_Auto_Ref_20250826_132929_yjmb",
"amount": "10.00",
"currency": "NGN",
"timeStamp": "2025-08-26T13:36:04",
"description": null,
"customerEmail": "[email protected]",
"customerPhoneNumber": "+2348063334156",
"hash": "39453c520890841fe3a837701e60b7dba3f8d737696d8fa5a39e8566b9f96948eaac792e7c03783e67033c37bf6d123e1ff181f015e729e1bcfa70bd8a16ae97"
}- We'll send you an email if you've enabled notification on your business account
Checkout Callback Notifications
When a customer completes a checkout via Paga, we send a callback notification to the merchant's configured endpoint. This callback contains details of the payment made and is intended to trigger payment processing logic on your system, such as updating an order or granting access.
Important Security NoteThe callback includes a
hashfield that your system can use to verify the authenticity and integrity of the request. The hash is computed using the SHA512 algorithm on the HMAC and the parameters marked with a HashIndex in the table below. The numbers in the HashIndex indicate the order (1 to 3) in which the parameters should be concatenated before hashing.You should always validate the hash before processing or trusting the callback data by comparing the generated hash with the hash in the body of the callback.
Callback Payload Structure
Parameter | Type | Description |
|---|---|---|
| String | Indicates transaction status. |
| String | A human-readable status message, e.g., |
| String | Amount paid by the customer. (HashIndex - 1) |
| String | Timestamp in UTC representing when the payment occurred. (HashIndex - 2) |
| String | Unique payment identifier generated by Paga. (HashIndex - 3) |
| String | Currency code for the transaction (e.g., |
| String | Optional description (may be null). |
| String | Email address of the customer (if provided during checkout). |
| String | Customer's phone number used during checkout. |
| String | The hash is formed as the SHA-512 hash consisting of the following parameters: |
Sample Callback Payload
{
"statusCode": "0",
"statusMessage": "success",
"paymentReference": "Paga_Auto_Ref_20250826_132929_yjmb",
"amount": "10.00",
"currency": "NGN",
"timeStamp": "2025-08-26T13:36:04",
"description": null,
"customerEmail": "[email protected]",
"customerPhoneNumber": "+2348063334156",
"hash": "39453c520890841fe3a837701e60b7dba3f8d737696d8fa5a39e8566b9f96948eaac792e7c03783e67033c37bf6d123e1ff181f015e729e1bcfa70bd8a16ae97"
}Computing The Hash
To compute the hash, use the parameters marked by the Hash Index in the table above, or construct the string in the following format and apply the SHA512 algorithm:
SHA512(amount + timeStamp + paymentReference + HMAC)- The amount must always be in decimal format as returned in the callback notification, e.g., 50.00, 50.75, 500.00
- There must be no spaces in the concatenation
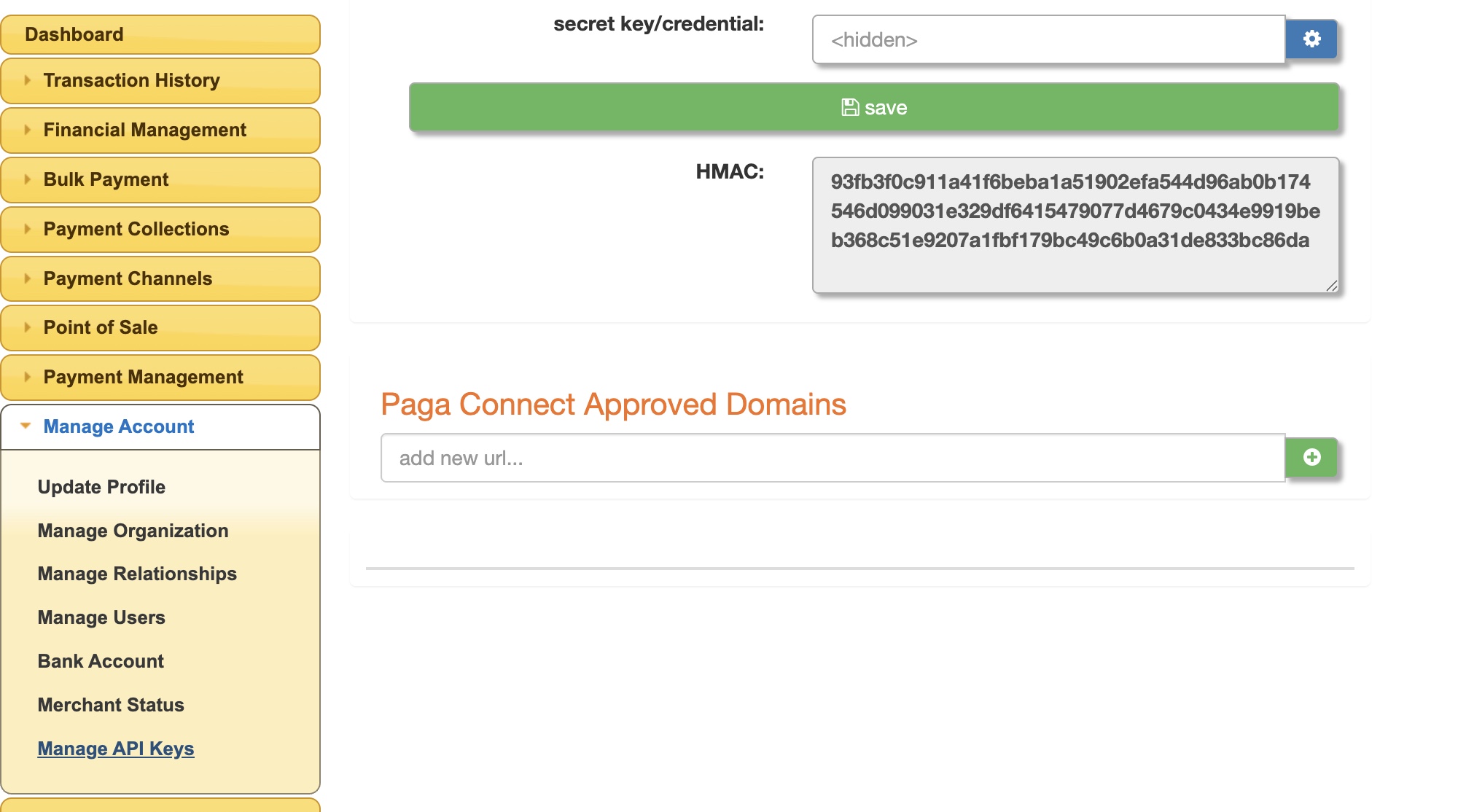
Steps to Obtain Your HMAC Key:
- Log in to the Old Portal
- Navigate to Manage Account
- Click on Manage API Keys
- Locate and copy the HMAC Key from the section displayed

Verify Charge
This service allows the merchant to verify the status and details of an executed process to determine if a transaction was indeed executed on Paga system using the pre-shared transaction payment reference number.
https://checkout.paga.com/checkout/transaction/verifyPOST /checkout/transaction/verify HTTP/1.1
Content-Type: application/json
Accept: application/json
Authorization: "Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ=="
{
paymentReference:"JHX-18743567",
publicKey:"40090E2F-7446-4217-9345-7BBAB7043C4C",
amount:1000,
currency:"NGN"
}{
"status_code": 0,
"status_message": "successful",
"chargeId":"",
"amount": 1000,
"currency": "NGN"
}Response | Type | Mandatory(M)/Optional(0) | Description |
|---|---|---|---|
status_code | String | M | A status code is used to indicate the outcome of a transaction. The following status codes are defined: 0 – Success: The transaction was completed successfully. |
status_message | String | M | A human-readable message describing the transaction result (success or fail) |
chargeId | String | M | The unique reference number code provided with the request |
amount | Number | M | amount charged |
currrencu | String | M |
|
Updated 3 months ago
If you want more flexibility with your Checkout implementation, see Checkout link
