Checkout JS
Simple JS script to start checkout
The Checkout JS functions is similar to the checkout inline; however, it leverage Javascript to initiate checkout. This approach allow for better flexbility when implementing checkout and ensures a seamless payment process for customers.
Try Payment below
Experiment with the payment process by obtaining Test Data and initiating a sample payment.
Sample Card:Card number: 5531 8866 5214 2950
Expiry Date: 09/32
CVV: 555,
You can get more sample cards in Test Data and play around with the widget
Simple walk-through
Like the example above
- Import checkout into your code with script tag
- Tie the
startPaymentfunction to anonclickbutton
| Options | Data Type | Required | Description |
|---|---|---|---|
| public_key | String | Yes | Public Key for your Paga business account |
| amount | Number | Yes | Amount you want customer to pay |
| currency | String | No | Default is NGN, specify if otherwise |
| payment_reference | String | No | Payment identifier, if not provided, paga will generate |
| charge_url | String | No | Location to redirect your customer after payment |
| phone_number | String | No | Customer's phone number |
| String | Yes | Customer's email address | |
| display_image | String | No | Merchant preferred image on checkout |
| callback_url | String | No | To receive callback for payment, indicate callback url |
| funding_sources | List | No | Default is all payment method available. If specific payment method is preffered, specify and separate with comma in preferred order_CARD,PAGA,TRANSFER,AGENT,USSD_ |
After Payment
Three actions will happen immediately after payment is completed
- if
data-charge_urlis specified, customer will be redirected automatically todata-charge_urlprovided in the script tag withcharge_reference=JHX-18743567&status_message=success&status_code=0, otherwise, the customer will be redirect to default checkout success page customise for your account
https://neutral.site/payment/confirmation?charge_reference=JHX-7045679&status_message=success&status_code=0| Params | Data Type | Required | Description |
|---|---|---|---|
| charge_reference | String | Yes | This is payment reference you provided in the script tag, if not provided we generate one for you |
| status_message | String | Yes | success- Indicate the payment was successful |
| status_code | Number | Yes | 0 - Success Payment |
- We'll send you a webhook if you provide
data-callback_url
{
"statusCode": "0",
"statusMessage": "success",
"paymentReference": "Paga_Auto_Ref_20250826_132929_yjmb",
"amount": "10.00",
"currency": "NGN",
"timeStamp": "2025-08-26T13:36:04",
"description": null,
"customerEmail": "[email protected]",
"customerPhoneNumber": "+2348063334156",
"hash": "39453c520890841fe3a837701e60b7dba3f8d737696d8fa5a39e8566b9f96948eaac792e7c03783e67033c37bf6d123e1ff181f015e729e1bcfa70bd8a16ae97"
}- We'll send you an email if you've enabled notification on your business account
Checkout Callback Notifications
When a customer completes a checkout via Paga, we send a callback notification to the merchant's configured endpoint. This callback contains details of the payment made and is intended to trigger payment processing logic on your system, such as updating an order or granting access.
Important Security NoteThe callback includes a
hashfield that your system can use to verify the authenticity and integrity of the request. The hash is computed using the SHA512 algorithm on the HMAC and the parameters marked with a HashIndex in the table below. The numbers in the HashIndex indicate the order (1 to 3) in which the parameters should be concatenated before hashing.You should always validate the hash before processing or trusting the callback data by comparing the generated hash with the hash in the body of the callback.
Callback Payload Structure
Parameter | Type | Description |
|---|---|---|
| String | Indicates transaction status. |
| String | A human-readable status message, e.g., |
| String | Amount paid by the customer. (HashIndex - 1) |
| String | Timestamp in UTC representing when the payment occurred. (HashIndex - 2) |
| String | Unique payment identifier generated by Paga. (HashIndex - 3) |
| String | Currency code for the transaction (e.g., |
| String | Optional description (may be null). |
| String | Email address of the customer (if provided during checkout). |
| String | Customer's phone number used during checkout. |
| String | The hash is formed as the SHA-512 hash consisting of the following parameters: |
Sample Callback Payload
{
"statusCode": "0",
"statusMessage": "success",
"paymentReference": "Paga_Auto_Ref_20250826_132929_yjmb",
"amount": "10.00",
"currency": "NGN",
"timeStamp": "2025-08-26T13:36:04",
"description": null,
"customerEmail": "[email protected]",
"customerPhoneNumber": "+2348063334156",
"hash": "39453c520890841fe3a837701e60b7dba3f8d737696d8fa5a39e8566b9f96948eaac792e7c03783e67033c37bf6d123e1ff181f015e729e1bcfa70bd8a16ae97"
}Computing The Hash
To compute the hash, use the parameters marked by the Hash Index in the table above, or construct the string in the following format and apply the SHA512 algorithm:
SHA512(amount + timeStamp + paymentReference + HMAC)- The amount must always be in decimal format as returned in the callback notification, e.g., 50.00, 50.75, 500.00
- There must be no spaces in the concatenation
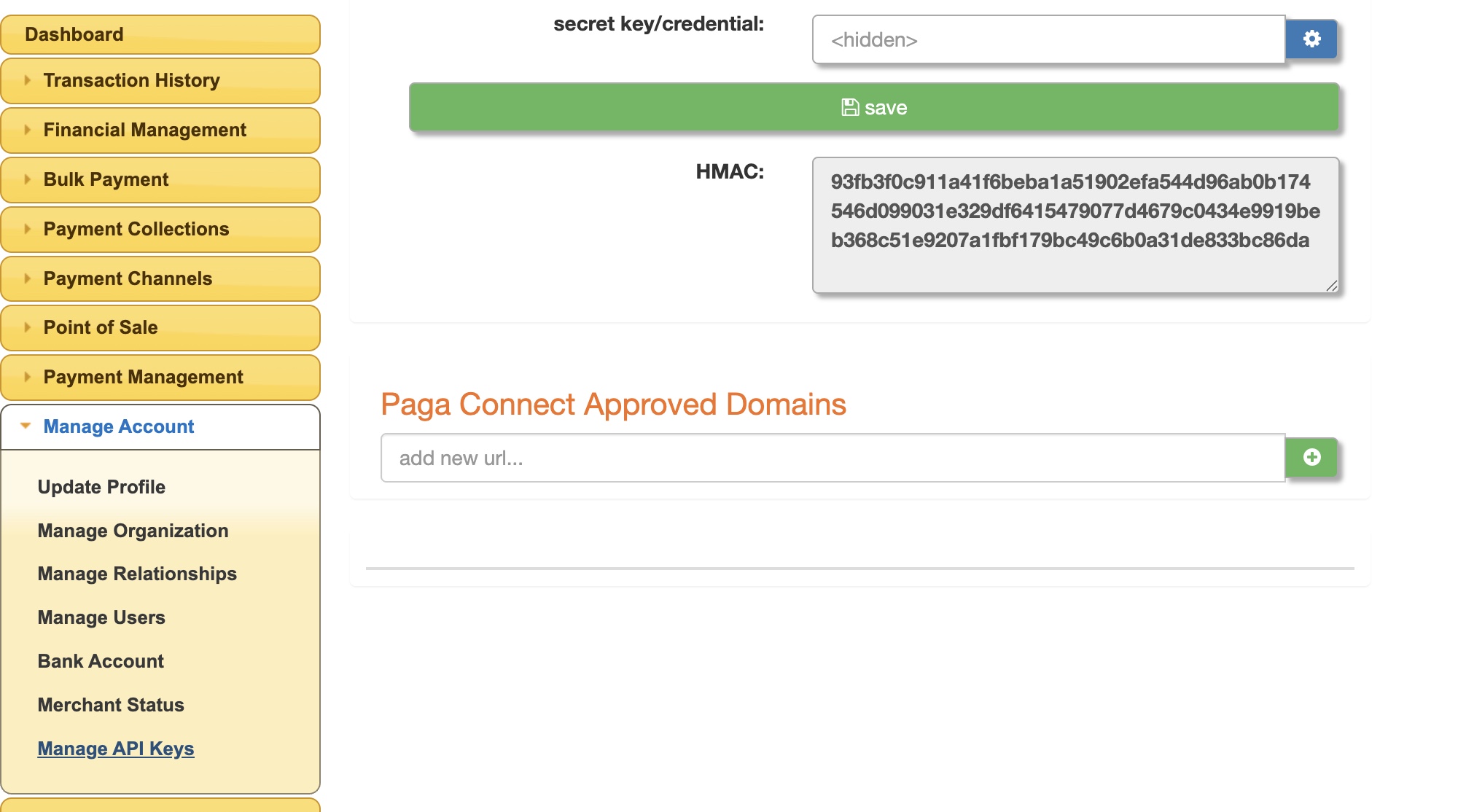
Steps to Obtain Your HMAC Key:
- Log in to the Old Portal
- Navigate to Manage Account
- Click on Manage API Keys
- Locate and copy the HMAC Key from the section displayed

Verify Charge
This service allows the merchant to verify the status and details of an executed process to determine if a transaction was indeed executed on Paga system using the pre-shared transaction payment reference number.
https://checkout.paga.com/checkout/transaction/verifyPOST /checkout/transaction/verify HTTP/1.1
Content-Type: application/json
Accept: application/json
Authorization: "Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ=="
{
paymentReference:"JHX-18743567",
publicKey:"40090E2F-7446-4217-9345-7BBAB7043C4C",
amount:1000,
currency:"NGN"
}{
"status_code": 0,
"status_message": "successful",
"chargeId":"",
"amount": 1000,
"currency": "NGN"
}Response | Type | Mandatory(M)/Optional(0) | Description |
|---|---|---|---|
status_code | String | M | A status code is used to indicate the outcome of a transaction. The following status codes are defined: 0 – Success: The transaction was completed successfully. |
status_message | String | M | A human-readable message describing the transaction result (success or fail) |
chargeId | String | M | The unique reference number code provided with the request |
amount | Number | M | amount charged |
currrency | String | M |
|
Updated 2 months ago
